 Update: The link to the recording on Adobe TV is here http://tv.adobe.com/watch/max-2011-develop/performancetuning-mobile-flex-applications/. Here are the slides from our talk we had yesterday and Adobe MAX 2011.
Update: The link to the recording on Adobe TV is here http://tv.adobe.com/watch/max-2011-develop/performancetuning-mobile-flex-applications/. Here are the slides from our talk we had yesterday and Adobe MAX 2011.
Grab the .pptx here: Adobe-MAX2011-Performance-Tuning-Flex-Mobile-Apps
Cheers!
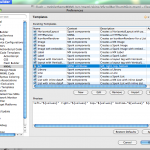
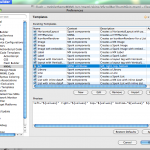
 I often find myself typing the same old snipped of MXML code over and over again. Useful nevertheless, I’m getting tired it! If you are like me, it’s time to automate this. Fortunately Flash Builder code templates feature is the perfect solution! Jump after the break to see my new love in action. Read more…
I often find myself typing the same old snipped of MXML code over and over again. Useful nevertheless, I’m getting tired it! If you are like me, it’s time to automate this. Fortunately Flash Builder code templates feature is the perfect solution! Jump after the break to see my new love in action. Read more…
 If you missed our performance talk at Flex 360 Denver, head out to ZaaTV, where it’s available for free. Cheers! =)
If you missed our performance talk at Flex 360 Denver, head out to ZaaTV, where it’s available for free. Cheers! =)
 Just a quick post to point to the slides from our “Flex Performance Tips and Tricks” session Steve and I gave at 360 Flex in Denver. Steve posted the slides here. My understanding is that the recording will be available at some point. I’ll put up a link to it as well when I get it =)
Just a quick post to point to the slides from our “Flex Performance Tips and Tricks” session Steve and I gave at 360 Flex in Denver. Steve posted the slides here. My understanding is that the recording will be available at some point. I’ll put up a link to it as well when I get it =)
 A few folks have been asking for the source of my Creating Custom Layouts in Flex 4 talk at the Flash Camp Boston event, and I finally found the time to post it here. My apologies for the delay. Click on the image to go to the demo, right-click and select “view source” to get to the goods. Read more…
A few folks have been asking for the source of my Creating Custom Layouts in Flex 4 talk at the Flash Camp Boston event, and I finally found the time to post it here. My apologies for the delay. Click on the image to go to the demo, right-click and select “view source” to get to the goods. Read more…
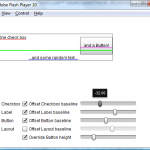
 The current Spark HorizontalLayout unfortunately doesn’t support baseline alignment. If I want to have, for example, a Label and a Button positioned so that their text aligns, I usualy use absolute position (nudging things up or down) or baseline constraints with BasicLayout/Canvas. But then again, I always find myself needing this feature in a HorizontalLayout and so I finally decided to tackle it on. It turns out it’s pretty easy to extend the stock Spark HorizontalLayout, not to mention using it is a breeze with the Spark layout architecture (yay Spark!). Read more…
The current Spark HorizontalLayout unfortunately doesn’t support baseline alignment. If I want to have, for example, a Label and a Button positioned so that their text aligns, I usualy use absolute position (nudging things up or down) or baseline constraints with BasicLayout/Canvas. But then again, I always find myself needing this feature in a HorizontalLayout and so I finally decided to tackle it on. It turns out it’s pretty easy to extend the stock Spark HorizontalLayout, not to mention using it is a breeze with the Spark layout architecture (yay Spark!). Read more…
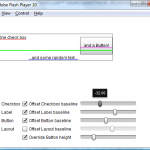
 Recently I checked in the major axis alignment update to VGroup, HGroup, VerticalLayout, HorizontalLayout. It brings parity to the Flex 4 Spark layouts relative to the MX containers HBox and VBox that are well known from previous versions of Flex (and have had those alignment options for long time now). Read more…
Recently I checked in the major axis alignment update to VGroup, HGroup, VerticalLayout, HorizontalLayout. It brings parity to the Flex 4 Spark layouts relative to the MX containers HBox and VBox that are well known from previous versions of Flex (and have had those alignment options for long time now). Read more…

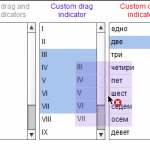
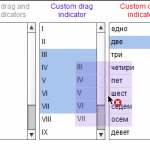
Customize the ItemRenderer‘s “dragging” state. The drag indicator is the image that the user sees when they select and item and drag it away from the source container. By default the Spark List creates a drag indicator by duplicating all the ItemRenderers for the items being dragged. Therefore a natural way to customize the drag indicator is by customizing the ItemRenderer skin. Spark makes that easy by introducing the optional “dragging” state.
Customize the List‘s optional “dropIndicator” skin part. The drop indicator is the image that the user sees as an indicator of where the dragged items are going to be inserted in the destination container. By default, the Spark List displays a horizontal/vertical line along the gap between the at the insertion point. Spark makes that easy by automatically managing the “dropIndicator” optional dynamic skin part.
Read more…
 If you are playing with objects in 3D and want their projected bounds, there’s a neat flash functionality for that – Utils3D.projectVector(). However it may not be that apparent how to use it. Here I’m showing a small helper function that does the trick.
If you are playing with objects in 3D and want their projected bounds, there’s a neat flash functionality for that – Utils3D.projectVector(). However it may not be that apparent how to use it. Here I’m showing a small helper function that does the trick.
Read more…
Just a quick post to link to my layouts article on the Adobe dev connection. It uses the same FlowLayout as an example, so no surprises in that department. Check it out, comments and feedback greatly appreciated.
Tags:
 Update: The link to the recording on Adobe TV is here http://tv.adobe.com/watch/max-2011-develop/performancetuning-mobile-flex-applications/. Here are the slides from our talk we had yesterday and Adobe MAX 2011.
Update: The link to the recording on Adobe TV is here http://tv.adobe.com/watch/max-2011-develop/performancetuning-mobile-flex-applications/. Here are the slides from our talk we had yesterday and Adobe MAX 2011.